Proof that JavaScript and Java are Pass By Value
Pass by value and pass by reference can be daunting at times, and I too have been confused and frustrated at all of the babbling about whether or not Java is one or the other, that is, until I saw an article featuring the Litmus test. I've seen the Litmus test in college, but it didn't make sense completely until reading Scott Stanchfield's "Dammit" article.
Today I was reading Jeff Cogswell's article asserting that JavaScript is pass by value. The blog author is indeed correct in his assertions; however, there were many comments rebutting his arguments. I thought it would be best to support his arguments by applying the Litmus test to JavaScript to prove once and for all whether or not JavaScript is pass by value or pass by reference.
Java is clearly pass by value. Scott Stanchfield's statement says it best: "Objects are not passed by reference. A correct statement would be Object references are passed by value."
The JavaScript Litmus Test
I decided to apply the Litmus test to JavaScript and see what the results are. Here is what I have so far:
function doLitmusTest() {
var a1 = 5;
var a2 = 7;
swap(a1,a2);
alert(a1 + ","+a2);
}
function swap(a,b) {
var temp = a;
a = b;
b = temp;
}
window.addEventListener("load",function() { doLitmusTest(); },true);
The output is as follows:
5,7
The values were not swapped. JavaScript fails the Litmus test, as Java did. This means that JavaScript is also pass by value.
In Java, there is a workaround to being able to implement the swap function, and it also works in JavaScript:
function anotherTest() {
var obj1 = { value: 5 }; // JSON notation
var obj2 = { value: 7 }; // JSON notation
swapValue(obj1,obj2);
alert(obj1.value + "," + obj2.value);
}
function swapValue(objA,objB) {
var temp = objA.value;
objA.value = objB.value;
objB.value = temp;
}
window.addEventListener("load",function() { anotherTest(); },true);
The output is:
7,5
In Java, data can be "wrapped" in an object to allow the value to be changed. JavaScript behaves in the same manner. All values, both primitives and object references are passed by value. With primitives, changes we make to one copy of a variable do not affect changes to another copy.
The rule is the same with Object references. Objects are not passed in as parameters in Java or JavaScript, object references are passed as parameters. References point to a specific location in memory. Three references can all point to the same location, so if the data located at that spot in memory is changed, the change will be reflected for all of the references that point to that spot.
However, changes to the reference itself are not reflected. A rule of thumb to remember is that when implementing the swap method, you can only change data by calling setter and getter methods, or by accessing public properties. However, making changes to the object reference instruct the object reference to point to a different location. This is why swapValue worked as expected while swap did not.
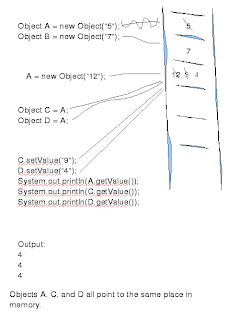
Below is a sequence of "visual art" to demonstrate the concepts visually:

The value of the object referenced by B is changed to a new value, but the object reference still points to the same location in memory.
For A, the "new" operator created new space in memory and instantiates a new object. The "12" is located in a different spot in memory.
B, on the other hand, has a value that was set using a setter method. Thus, the value has changed from "7" to "2" without destroying the original object.

Objects A, C, and D all point to the same place in memory. If a setter method is called on one of the object references, the value is changed in all 3 object references because they all point to the same location in memory.
A good analogy to use to explain this concept is "nicknames". For instance, my name is James, but people also refer to me by Jim. Additionally, I've been called "Mort" before as well. All three names point to the same object, me! In the example I've shown you, A, C, and D are all names of the same object.



3 comments:
Angularjs Online Training | Backbone.JS Online Training | Bootstrap Online Training | Node.js Online Training | Typescript Online Training
These are truly amongst the wonderful informative blogs.
Web Development Solution
Great readingg
Post a Comment